Thẻ Heading được sử dụng để thể hiện nội dung sẽ cung cấp. Điều đó có nghĩa là thẻ tiêu đề rất quan trọng để đạt được lưu lượng truy cập từ trang web. Bài viết này sẽ thảo luận về việc sử dụng thẻ tiêu đề và tiêu đề phụ này để tạo nội dung của bạn.
Thẻ tiêu đề là gì?
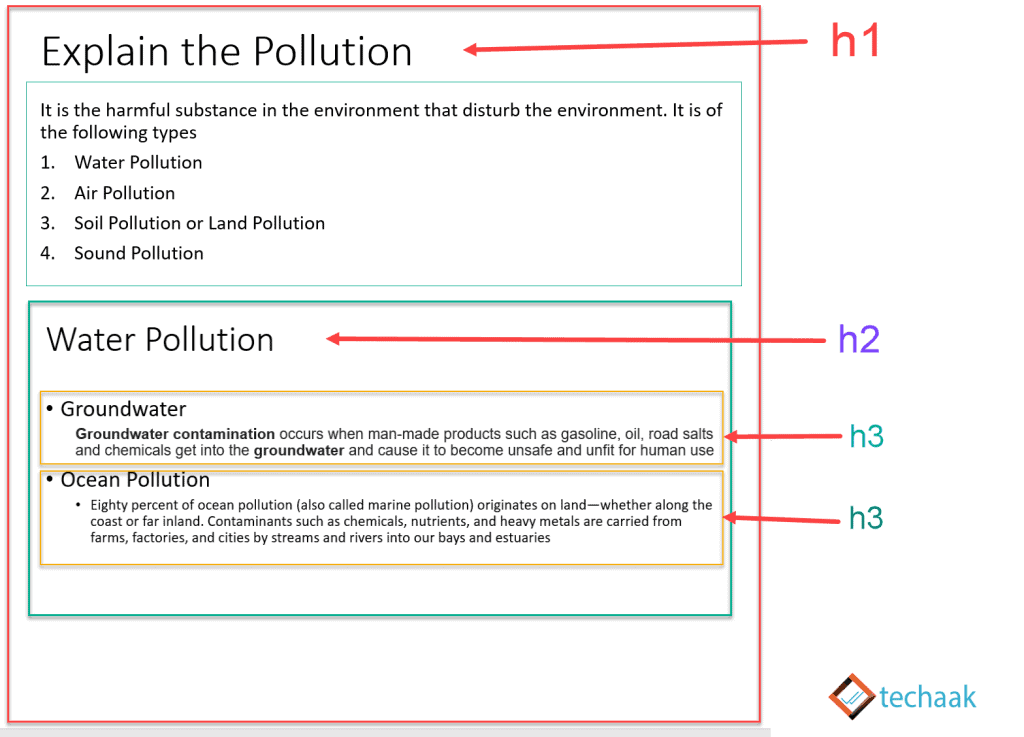
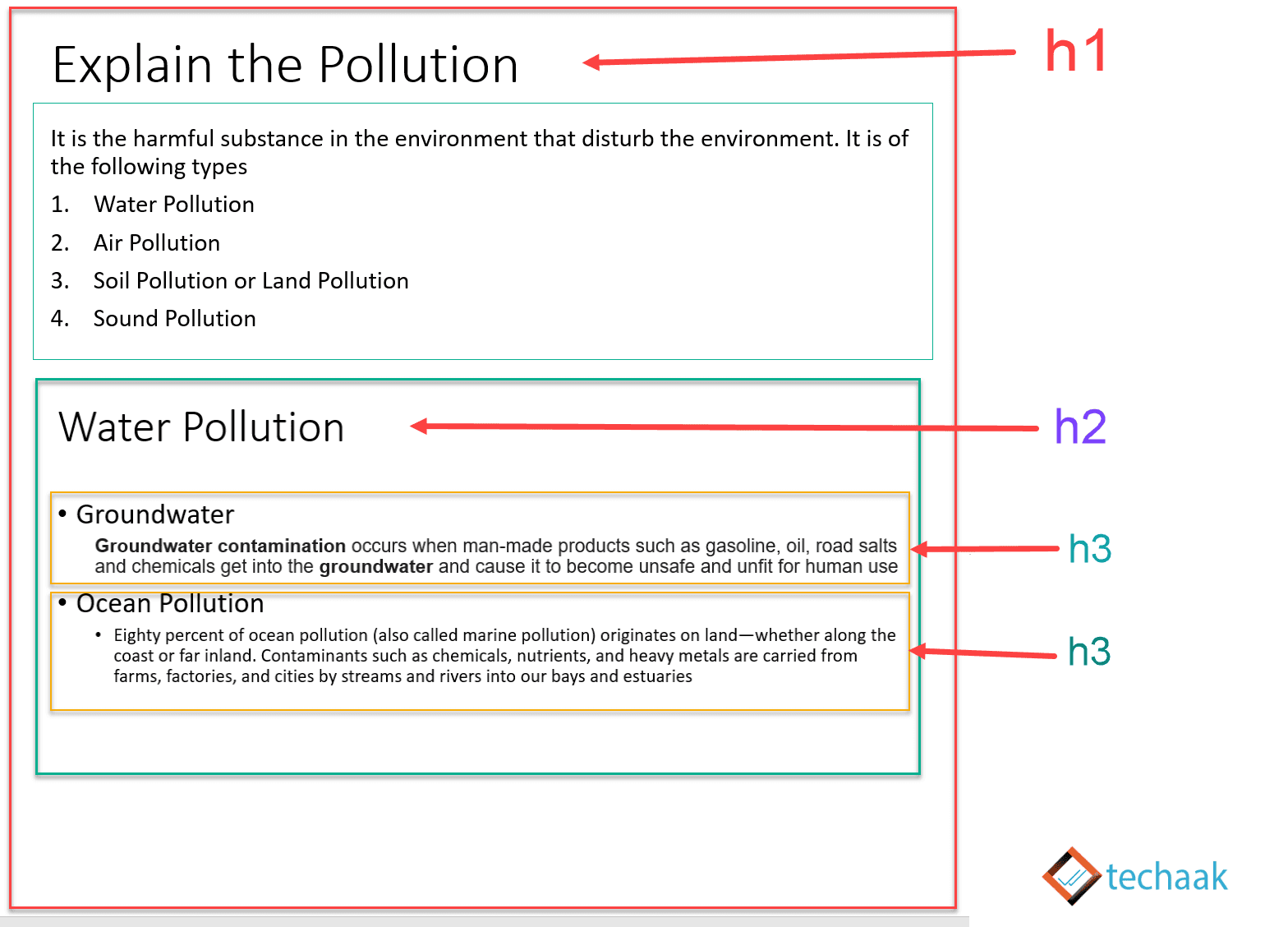
Thẻ tiêu đề là một phần thiết yếu của mã HTML giúp cấu trúc nội dung trên trang web. Các thẻ này nằm trong phạm vi từ H1 đến H6, tạo thành hệ thống phân cấp từ trên xuống rất quan trọng đối với SEO trên trang. Thẻ H1 là quan trọng nhất và là tiêu đề chính để sử dụng các tiêu đề phụ như H2, H3 và H4.
Thẻ tiêu đề phục vụ hai mục đích chính trong SEO: cấu trúc trang để dễ đọc và phù hợp với từ khóa. Các tiêu đề phụ này (H2, H3, H4) được phác thảo cho bài viết của bạn, trong đó nội dung chính sẽ điền chi tiết. Sử dụng tiêu đề phù hợp sẽ làm cho nội dung hấp dẫn hơn. Google ưu tiên cao hơn cho văn bản trong thẻ tiêu đề khi xác định mức độ liên quan của trang với truy vấn của người dùng. Do đó, sử dụng từ khóa mục tiêu của bạn trong thẻ H1 và các từ liên quan trong thẻ H2 đến H4 sẽ là cách tốt nhất.

Thẻ tiêu đề H1 dành cho SEO.
Thẻ H1 không chỉ là một dòng tiêu đề; đó là cánh cổng để hiểu nội dung trang web dành cho công cụ tìm kiếm và người dùng. Phần tử HTML của thẻ tiêu đề phục vụ nhiều mục đích. Đầu tiên, nó giúp các công cụ tìm kiếm như Google hiểu nội dung của một trang, điều này rất quan trọng để tối ưu hóa công cụ tìm kiếm. Thứ hai, nó nâng cao trải nghiệm người dùng bằng cách cung cấp ảnh chụp nhanh nội dung của trang. Thứ ba, nó tăng cường khả năng tiếp cận, đặc biệt đối với những cá nhân phụ thuộc vào trình đọc màn hình do khiếm thị.
Cách tốt nhất là sử dụng một thẻ H1 mô tả duy nhất trên mỗi trang, lý tưởng nhất là căn chỉnh với tiêu đề của trang. Điều này không chỉ giúp xếp hạng trên công cụ tìm kiếm mà còn đảm bảo rằng nội dung có thể điều hướng dễ dàng và dễ hiểu. Do đó, thẻ H1 được xây dựng tốt không chỉ là yêu cầu kỹ thuật mà còn là một công cụ đa diện có thể cải thiện đáng kể hiệu suất của trang web và mức độ tương tác của người dùng.
Tuy nhiên, John Mueller nói rằng bạn có thể sử dụng nhiều H1 nếu bạn sử dụng đúng HTML5 trong cấu trúc Bố cục Trang.
Cố gắng tạo nội dung chất lượng không chỉ phản ánh tiêu đề mà còn bao gồm thông tin mong đợi. Việc tạo một tiêu đề rõ ràng và hấp dẫn phản ánh chính xác chủ đề là điều cần thiết khi tạo nội dung. Và tiêu đề H1 nhằm nhấn mạnh chủ đề chính của nội dung.
Thẻ H2 là gì? Và tầm quan trọng đối với SEO.
Thẻ H2 là thẻ tiêu đề HTML được sử dụng để cấu trúc nội dung trên trang web. Đây là cấp tiêu đề thứ hai, sau thẻ H1 và thường được sử dụng để chia nội dung thành các phần phụ. Thẻ H2 rất cần thiết cho khả năng đọc và SEO (Tối ưu hóa công cụ tìm kiếm).
Các công cụ tìm kiếm như Google sử dụng thẻ H2 để hiểu cấu trúc và nội dung của trang web. Thẻ H2 được tối ưu hóa đúng cách có thể giúp cải thiện SEO của trang bằng cách:
- Vị trí từ khóa: Bao gồm các từ khóa có liên quan trong thẻ H2 của bạn có thể giúp các công cụ tìm kiếm hiểu nội dung nói về cái gì, điều này có thể cải thiện thứ hạng.
- Cấu trúc nội dung: Thẻ H2 giúp cấu trúc nội dung của bạn, giúp công cụ tìm kiếm thu thập dữ liệu và lập chỉ mục trang dễ dàng hơn.
- Trải nghiệm người dùng: Nội dung có cấu trúc tốt dễ đọc và điều hướng hơn, điều này có thể cải thiện các chỉ số tương tác của người dùng như thời gian trên trang và tỷ lệ thoát, ảnh hưởng gián tiếp đến SEO.
Độ dài H2 và SEO
Không có quy tắc nghiêm ngặt nào về độ dài của thẻ H2, nhưng sẽ thật tuyệt nếu bạn giữ nó ngắn gọn và mang tính mô tả. Tránh nhồi nhét quá nhiều từ khóa vào thẻ H2 vì các công cụ tìm kiếm coi đó là spam và có thể tác động tiêu cực đến SEO. Một nguyên tắc nhỏ là giữ nó dưới 70 ký tự để công cụ tìm kiếm và người dùng dễ hiểu.
Đây là một ví dụ:-
<!DOCTYPE html>
<html>
<head>
<title>Fruits: A Comprehensive Guide</title>
</head>
<body>
<!-- H1 Tag: Main Title -->
<h1>Fruits: A Comprehensive Guide</h1>
<!-- H2 Tag: Main Section -->
<h2>Introduction</h2>
<p>Welcome to this comprehensive guide about fruits. In this article, we will explore different types of fruits, their benefits, and much more.</p>
<!-- H2 Tag: Another Main Section -->
<h2>Types of Fruits</h2>
<p>Fruits can be categorized into various types based on their characteristics.</p>
<!-- H3 Tag: Subsection under "Types of Fruits" -->
<h3>Citrus Fruits</h3>
<p>Citrus fruits like oranges, lemons, and grapefruits are known for their high vitamin C content.</p>
<!-- H4 Tag: Further breakdown under "Citrus Fruits" -->
<h4>Examples of Citrus Fruits</h4>
<ul>
<li>Orange</li>
<li>Lemon</li>
<li>Grapefruit</li>
</ul>
<!-- H3 Tag: Another Subsection under "Types of Fruits" -->
<h3>Berries</h3>
<p>Berries such as strawberries, blueberries, and raspberries are rich in antioxidants.</p>
<!-- H4 Tag: Further breakdown under "Berries" -->
<h4>Health Benefits of Berries</h4>
<ul>
<li>Rich in antioxidants</li>
<li>High in fiber</li>
<li>Low in calories</li>
</ul>
<!-- H2 Tag: Another Main Section -->
<h2>Conclusion</h2>
<p>Fruits are a vital part of a balanced diet and offer a range of health benefits. Understanding the different types can help you make better dietary choices.</p>
</body>
</html>Tiêu đề phụ H2 là gì?
Tiêu đề phụ H2 về cơ bản là thẻ H2 được sử dụng làm tiêu đề phụ để chia nhỏ một phần nội dung. Nó đóng vai trò như một “tiêu đề nhỏ” cho phần cụ thể đó, cung cấp ngữ cảnh và giúp người đọc dễ dàng xem qua nội dung hơn. Đây cũng là cơ hội để đưa vào các từ khóa có liên quan để cải thiện SEO.
Thực hành tốt nhất
- Sử dụng thẻ H2 để cấu trúc nội dung của bạn một cách hợp lý.
- Bao gồm các từ khóa có liên quan, nhưng tránh nhồi nhét từ khóa.
- Giữ độ dài của thẻ H2 ngắn gọn và chính xác.
- Sử dụng thẻ H2 để cải thiện trải nghiệm người dùng bằng cách làm cho nội dung điều hướng dễ dàng hơn.
Thẻ H3 và H4 trong SEO
Thẻ H3 và H4 là loại thẻ tiêu đề HTML được sử dụng để cấu trúc nội dung trên trang web. Chúng tuân theo các thẻ H1 và H2 trong hệ thống phân cấp của các thẻ tiêu đề. Mặc dù thẻ H1 thường đại diện cho tiêu đề chính của trang và thẻ H2 chia nhỏ các phần chính, thẻ H3 và H4 được sử dụng để chia nhỏ các phần đó thành các phần phụ cụ thể hơn.
Thẻ H3 và SEO
Thẻ H3 là cấp tiêu đề thứ ba và thường được sử dụng để chia nhỏ nội dung trong phần H2. Tầm quan trọng của chúng trong SEO bao gồm:

- Tổ chức nội dung: Chúng giúp tổ chức nội dung, giúp người dùng dễ đọc và điều hướng hơn.
- Vị trí từ khóa: Việc đưa các từ khóa có liên quan vào thẻ H3 có thể giúp công cụ tìm kiếm hiểu được chiều sâu và chi tiết cụ thể của nội dung, có khả năng cải thiện thứ hạng cho những từ khóa đó.
- Thu thập thông tin và lập chỉ mục: Nội dung có cấu trúc với thẻ H3 có thể được các công cụ tìm kiếm thu thập thông tin và lập chỉ mục hiệu quả hơn.
Thẻ H4 và SEO
Thẻ H4 là cấp độ thứ tư của tiêu đề. Chúng được sử dụng ít thường xuyên hơn thẻ H1, H2 hoặc H3 nhưng có thể có giá trị trong việc phân đoạn nội dung sâu hơn, đặc biệt là trong các bài viết dài hơn hoặc hướng dẫn chi tiết. Ý nghĩa SEO của chúng bao gồm:
- Phân tích nội dung chi tiết: Chúng cung cấp phân tích nội dung thậm chí còn chi tiết hơn, điều này có thể có lợi cho nội dung rất chi tiết hoặc dài.
- Vị trí từ khóa bổ sung: Mặc dù không có tác động mạnh như các tiêu đề cấp cao hơn, thẻ H4 vẫn có thể là nơi bao gồm các từ khóa phụ hoặc từ khóa dài.
Mối quan hệ giữa thẻ H2 và H3.
Mối quan hệ giữa thẻ H2 và H3 có tính phân cấp. Thẻ H2 thường đại diện cho phần chính của nội dung, trong khi thẻ H3 chia phần đó thành các phần phụ cụ thể. Ví dụ: trong một bài viết về trái cây, thẻ H2 có thể là “Các loại trái cây”, trong khi thẻ H3 có thể là “Trái cây có múi”, “Quả mọng” và “Trái cây nhiệt đới”.
- Sử dụng thẻ H3 và H4 để cấu trúc và phân đoạn nội dung của bạn một cách hợp lý.
- Đảm bảo phân cấp rõ ràng: Thẻ H3 phải nằm trong phần H2 và thẻ H4 phải nằm trong phần H3.
- Bao gồm các từ khóa có liên quan trong thẻ H3 và H4, nhưng tránh tối ưu hóa quá mức hoặc nhồi nhét từ khóa.
- Ưu tiên khả năng đọc và trải nghiệm của người dùng hơn là cố gắng đưa quá nhiều tiêu đề phụ vào.
Trong khi thẻ H1 và H2 thường được chú ý nhiều nhất trong các cuộc thảo luận về SEO thì thẻ H3 và H4 đóng vai trò quan trọng trong cấu trúc nội dung, trải nghiệm người dùng và cung cấp chiều sâu trong tối ưu hóa từ khóa. Việc sử dụng đúng cách các thẻ này có thể nâng cao cả trải nghiệm người dùng và hiệu suất SEO của trang web.
Thẻ H5 và H6 đóng vai trò là cấp độ thứ năm và thứ sáu của thẻ tiêu đề trong HTML, chia nhỏ nội dung thành các phần cụ thể hơn. Mặc dù ít phổ biến hơn các tiêu đề cấp cao hơn, những thẻ này được sử dụng trong các bài viết học thuật, tài liệu kỹ thuật hoặc các bài viết chi tiết yêu cầu nhiều lớp tiểu mục. Các công cụ tìm kiếm thường đánh giá thấp các thẻ này trong SEO nhưng vẫn góp phần tạo nên bố cục nội dung có cấu trúc tốt và dễ đọc.
Kết luận
Tối ưu hóa thẻ tiêu đề là một khía cạnh không thể thiếu của chiến lược SEO hiệu quả, vượt xa việc chỉ làm cho nội dung của bạn có thể đọc được. Chúng tôi đã thảo luận về tầm quan trọng của thẻ H1 đối với SEO và thẻ H2 và H3 dưới dạng tiêu đề phụ giúp cấu trúc nội dung của bạn. Và thẻ H4 thường bị bỏ qua lại có vị trí của nó trong SEO, đặc biệt đối với các bài viết có nhiều lớp, phức tạp hơn. Cùng với thẻ tiêu đề thì tuyệt vời
Tóm lại, thẻ tiêu đề không phải là một khía cạnh được cân nhắc kỹ lưỡng mà là một khía cạnh được lên kế hoạch tốt trong quá trình tạo nội dung của bạn. Bằng cách chú ý đến loại, độ dài và thứ bậc của tiêu đề, bạn không chỉ cải thiện khả năng đọc mà còn nâng cao hiệu suất SEO của trang web, có khả năng dẫn đến thứ hạng tìm kiếm tốt hơn và nhiều lưu lượng truy cập không phải trả tiền hơn. Vì vậy, lần tới khi bạn soạn thảo một phần nội dung, hãy nhớ đến tiêu đề của bạn và bây giờ bạn biết chính xác cách tối ưu hóa chúng.
Tôi hy vọng bạn thích bài viết này; trong trường hợp có bất kỳ nghi ngờ nào, vui lòng cho chúng tôi biết trong phần bình luận bên dưới.







Trả lời
Bạn phải đăng nhập để gửi bình luận.