Nội dung hiển thị trong lần tải đầu tiên được gọi là nội dung trong màn hình đầu tiên. Và nội dung còn lại nằm dưới nội dung đầu tiên. Bài viết này sẽ thảo luận tầm quan trọng của nội dung Trong màn hình đầu tiên đối với SEO của trang web.
Nội dung trong màn hình đầu tiên.
Như đã thảo luận, đây là phần hiển thị đầu tiên của tài liệu. Đừng nhầm lẫn giữa phần hiển thị ban đầu và phần tải ban đầu của nội dung, vì cả hai đều khác nhau.

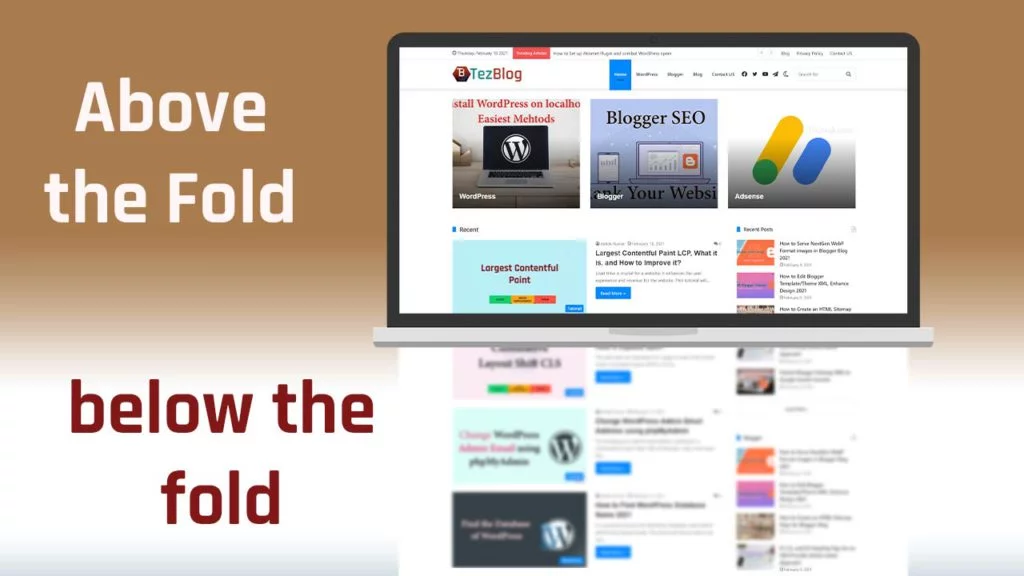
Trong hình ảnh ở trên của chế độ xem máy tính để bàn, phần hiển thị ban đầu là Phía trên màn hình đầu tiên và phần còn lại là Dưới màn hình đầu tiên. Một trang web phải vẽ phần hiển thị trước để có trải nghiệm người dùng tốt hơn.
Tại sao nội dung trong màn hình đầu tiên lại cần thiết?
Google đã triển khai bản cập nhật các chỉ số quan trọng về trang web cốt lõi làm yếu tố xếp hạng của công cụ tìm kiếm. Các chỉ số quan trọng về web cốt lõi này bao gồm Số lần hiển thị nội dung lớn nhất, Số lần thay đổi bố cục tích lũy và Độ trễ đầu vào đầu tiên.
Các chỉ số quan trọng về web cốt lõi này đều là một phần của nội dung trong màn hình đầu tiên.
- Độ trễ đầu vào đầu tiên: Đây là lần tải đầu tiên từ TTFB đến thời gian phản hồi nhấp chuột.
- Thời gian hiển thị nội dung lớn nhất: Tổng thời gian cần thiết để tải nội dung lớn nhất của trang.
- Sự thay đổi bố cục tích lũy: Đo lường sự thay đổi bố cục trang trong thời gian tải.
Hãy cùng tìm hiểu các chỉ số quan trọng về trang web và nội dung hiển thị ban đầu. Nếu độ trễ đầu vào đầu tiên cao hơn thì thời gian tải trang sẽ lâu hơn. Điều này có thể là do việc tải nội dung dưới màn hình đầu tiên trước rồi mới đến trong Màn hình đầu tiên. Điều đó gây ra chặn hiển thị. Vậy từ đây, chúng ta có thể nhận được câu trả lời tại sao chúng ta cần loại bỏ tính năng chặn hiển thị.
Nếu quá trình vẽ nội dung lớn nhất mất nhiều thời gian hơn thì nội dung đó sẽ không hiển thị ngay từ đầu.

Bố cục tích lũy sẽ bị thay đổi nếu nội dung được tải ngẫu nhiên thay vì theo thứ tự hợp lý từ đầu trang đến chân trang. Nếu nội dung của trang web tải từ đầu trang đến chân trang, nó sẽ không gây ra bất kỳ hiện tượng chặn hiển thị nào và Trong màn hình đầu tiên, nội dung sẽ xuất hiện rất nhanh. Do đó, việc sử dụng CSS đúng cách có thể giảm thiểu điểm CLS.
Làm cách nào để tải nội dung hiển thị trước?
Khi trang web tải phần hiển thị của trang trước, nó sẽ nâng cao mức độ tương tác của trang web, trải nghiệm người dùng và thời gian đọc.
Để làm được điều này, trang web phải tải từ trên xuống dưới, thay vào đó không được tải ngẫu nhiên bất kỳ phần nào. Bạn có thể làm điều này bằng cách sử dụng Chủ đề được tối ưu hóa cho trang web.
CSS quan trọng phải được đưa vào nội tuyến trên trang và tối ưu hóa việc phân phối CSS. Để thực hiện tất cả các hành động này cho trang web WordPress, hãy sử dụng plugin như Autoptimize, W3 Total Cache, WP Fastest Cache, v.v.
Phần kết luận
Thay vào đó, người dùng Blogger có thể sử dụng một chủ đề được tối ưu hóa hoàn toàn vì không có tính năng plugin nào.
Từ bài viết này, chúng ta có thể hiểu rằng Trên màn hình đầu tiên rất quan trọng đối với SEO, vì nó là nền tảng của các chỉ số quan trọng về web cốt lõi.
Tôi hy vọng bài viết này đã giúp bạn hiểu được nội dung hiển thị ban đầu và các chỉ số quan trọng về trang web cốt lõi. Nếu bạn có bất kỳ phản hồi, nghi ngờ hoặc thắc mắc nào, vui lòng hỏi trong phần bình luận được cung cấp bên dưới.






Trả lời
Bạn phải đăng nhập để gửi bình luận.