Tối ưu hóa công cụ tìm kiếm là điều cần thiết để một trang web được xếp hạng trong kết quả tìm kiếm. Nhưng blog Blogger không có tính năng plugin như vậy. Tuy nhiên, bạn có thể triển khai tất cả các tính năng của plugin Yoast SEO trong Blogspot. Bài viết này sẽ thảo luận về việc triển khai các tính năng Yoast SEO và tăng cường SEO trên trang của Blogger.

Các tính năng sau mà plugin Yoast SEO hoặc Rank Math SEO cung cấp.
- Thẻ meta cho trang web, Để làm được điều này, bạn có thể tải xuống Chủ đề Blogger TezzBlog của chúng tôi hoặc làm theo hướng dẫn này để chèn thủ công,
- Dữ liệu đánh dấu lược đồ cho trang web – tải xuống chủ đề của chúng tôi hoặc làm theo hướng dẫn này để chèn thủ công,
- Tạo sơ đồ trang web XML cho các công cụ tìm kiếm.
- Viết nội dung được tối ưu hóa cho SEO – đọc toàn bộ bài viết này để thực hiện việc này.
- Tối ưu hóa Tiêu đề, Mô tả và permalink của bài viết. – Cài đặt đã có sẵn trên Blog Blogger.
Điều đó có nghĩa là bạn phải thêm tất cả các tính năng được thảo luận ở trên vào chủ đề Blogger. Bạn có thể thực hiện việc này bằng cách tải xuống Chủ đề Blogger TezzBlog thân thiện với SEO của chúng tôi hoặc nếu bạn muốn sử dụng chủ đề hiện tại của mình, hãy làm theo hướng dẫn cơ bản này.
Tuy nhiên, chỉ thiếu một tính năng của cấu trúc permalink trong Blogger. Và ở đây, WordPress có lợi thế hơn Blogger.
Cài đặt chủ đề Blogger sẵn sàng cho Yoast SEO.
Nhiều chủ đề Blogger có sẵn trên internet để tải xuống. Những chủ đề này có thể trông đẹp, thậm chí đặc biệt, nhưng cấu trúc mã của chúng không thân thiện với SEO. Một số chủ đề có thể đặc biệt. Vì vậy, chúng tôi đã làm việc chăm chỉ để tạo ra một chủ đề Blogger hoàn hảo bao gồm tất cả các tính năng của Yoast SEO và plugin Rank Math SEO đó.
Các chủ đề Blogger thân thiện với SEO của chúng tôi cung cấp cấu trúc trang HTML5.2, dữ liệu cấu trúc đánh dấu lược đồ và thẻ meta robot để nâng cao Blogger. TezzBlog là một trong số đó là UI và UX tốt nhất. Vì vậy, bạn có thể cân nhắc tải xuống chủ đề TezzBlog Blogger. Hoặc bạn có thể đọc bài viết đầy đủ này để làm cho chủ đề hiện tại của bạn thân thiện với SEO.
Tối ưu hóa nội dung với plugin Yoast SEO.
Bạn có thể kiểm tra điểm SEO của nội dung bằng cách sử dụng Phân tích nội dung theo thời gian thực với Yoast SEO. Công cụ này có thể giúp bạn phân tích SEO nội dung của bạn.
Nhưng nếu bạn muốn phân tích SEO mạnh mẽ, bạn có thể cài đặt WordPress trên localhost. Trên máy chủ localhost, định cấu hình Yoast SEO cho trang web WordPress và bắt đầu tối ưu hóa nội dung.

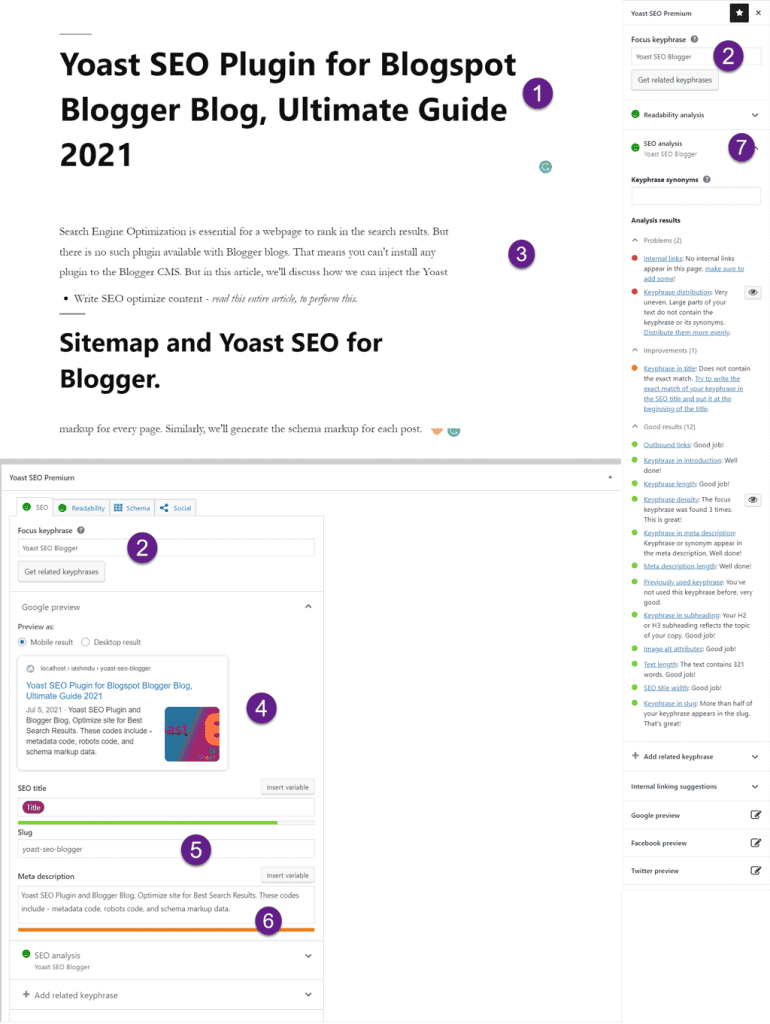
Sau khi cài đặt và kích hoạt plugin Yoast SEO, bạn có thể tối ưu hóa nội dung. Bạn phải tạo một bài viết mới. Trên đây là ảnh chụp màn hình giao diện Yoast SEO.
- Nhập tiêu đề bài đăng trên blog,
- Nhập từ khóa được nhắm mục tiêu,
- Viết nội dung của bạn và làm theo các đề xuất SEO (điểm 7).
- Xem trước đoạn mã phong phú,
- Cung cấp liên kết cố định. Điều này cũng tương tự đối với bài đăng trên blog Blogger của bạn,
- Vui lòng cung cấp mô tả. Điều này cũng tương tự với Tìm kiếm Blogger.
- Đề xuất SEO cho nội dung,
Sau khi hoàn tất, sao chép và dán nội dung vào phần bài đăng trên blog của Blogger.

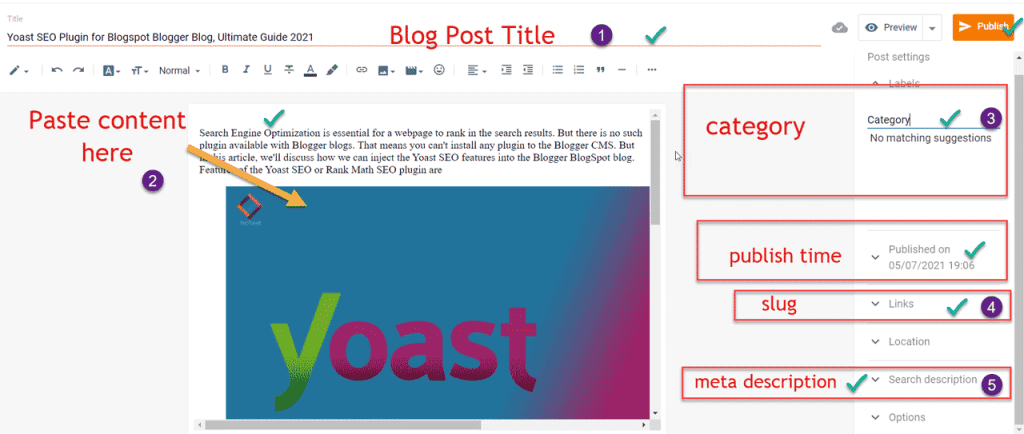
Tạo một bài đăng blog Blogger mới và dán nội dung được tối ưu hóa SEO theo cách sau.
- Nhập tiêu đề bài đăng trên blog,
- Dán toàn bộ nội dung,
- Trong phần Nhãn, bạn có thể khai báo danh mục nội dung,
- Permalink phải giống như một con sên,
- Mô tả tìm kiếm phải giống với mô tả meta.
Nếu bạn không thể truy cập các tùy chọn được hiển thị ở trên trong blog Blogger. Sau đó bạn phải kiểm tra xem bạn đã thiết lập blog Blogger có chính xác hay không.
Thêm sơ đồ trang web XML vào Blogger.
Sơ đồ trang web là lộ trình cho bất kỳ trang web nào. Nó cung cấp đường dẫn đến các công cụ tìm kiếm liên quan đến nội dung có sẵn trên trang web. Nếu blog được liên kết với nhau kém thì sơ đồ trang web sẽ giúp các công cụ tìm kiếm tìm thấy nội dung. Bạn phải gửi sơ đồ trang XML tới GSC và theo dõi báo cáo hiệu suất.
Không cần tạo sơ đồ trang web bằng bất kỳ plugin nào khác. Một blog Blogger có chứa một sơ đồ trang web. Cần có hai sơ đồ trang web cho Blogger. 1.) Đối với các bài đăng trên Blog, 2.) Đối với các trang Blog.
Bạn có thể tìm thấy những sơ đồ trang web này ở thư mục gốc của blog Blogger. Bạn phải truy cập nó dưới /sitemap.xml và sitemap-pages.xml trong thư mục gốc của trang web của bạn.
Bao gồm các tính năng Yoast SEO trong Chủ đề Blogger hiện tại của bạn.
Như chúng tôi đã thảo luận trong phần giới thiệu, Blogger không hỗ trợ plugin. Nhưng bạn có thể thêm một vài tính năng của Yoast SEO vào Blogger.
Yoast SEO thực hiện: Yoast nâng cao giao diện trang web cho Google Search Engine bằng cách triển khai một số mã. Các mã này bao gồm – mã siêu dữ liệu, mã robot và dữ liệu đánh dấu lược đồ.
- Nó thêm đánh dấu lược đồ JSON vào tất cả các bài đăng và trang.
- Thêm thẻ meta rô-bốt <meta content=’index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1′ name=’robots’/> vào tất cả các trang cần lập chỉ mục
- Thêm noindex thẻ meta robot vào các phần như danh mục, thẻ, kho lưu trữ và các trang lỗi 404 (những trang này được coi là rác do lý thuyết nội dung trùng lặp nội bộ của SEO).
Blogger Blog: một nền tảng miễn phí để viết blog là một nền tảng vi mô. Gần đây Blogger đã cập nhật thêm nhiều loại giao diện mới vào đó. Bây giờ bạn có thể tùy chỉnh blog blogger của mình ở một mức độ nhất định. Ngoài ra, bạn có thể thêm một số mã vào blog của mình để chúng hoạt động tương tự như Yoast SEO. Các mã này sẽ thêm mã siêu dữ liệu, mã robot và dữ liệu đánh dấu lược đồ.
Bạn có thể thêm các mã sau để SEO tốt hơn cho chủ đề hiện tại của mình.
Triển khai Thẻ Meta cho Chủ đề Blogger.
Để thêm thẻ meta, bạn phải chỉnh sửa bằng tệp XML chủ đề Blogger. Dán đoạn mã sau ngay bên dưới thẻ <head>. Chúng tôi đang cung cấp các thẻ meta sẽ nâng cao SEO của Blogger.
<!--seoneurons.com Yoast SEO Start for Blogger-->
<b:if cond='!data:view.isHomepage and !data:view.isSingleItem'>
<meta content='noindex,follow' name='robots'/>
<else/>
<meta content='index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1' name='robots'/>
</b:if>
<b:if cond='data:view.isSingleItem'>
<meta content='article' property='og:type'/>
<else/>
<meta content='website' property='og:type'/>
</b:if>
<b:if cond='data:view.isSingleItem'>
<title><data:view.title.escaped/></title>
<b:else/>
<b:if cond='data:view.isHomepage'>
<title>sitename: website description here of 60 characters.</title>
<b:else/>
<b:if cond='!data:view.isError'>
<title><data:blog.pageName/> Archives - sitename</title>
<b:else/>
<title>Page Not Found - Error 404 :sitename</title>
</b:if></b:if></b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:include data='blog' name='all-head-content'/>
<meta content='xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' name='google-site-verification'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:if cond='data:blog.postImageUrl'>
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/><b:else/>
<meta content='summary' name='twitter:card'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
</b:if>
</b:if>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<meta content='33216997d81480e3' name='yandex-verification'/>
<meta content='FD432E2964E7A4DFE3FF5A7C0EF1B5A1' name='msvalidate.01'/>
<meta content='325201864325380' property='fb:app_id'/>
<meta content='yourhandle' property='fb:admins'/>
<meta content='@sitename' name='twitter:site'/>
<meta content='@yourhandle' name='twitter:creator'/>
<meta content='INDIA' name='geo.placename'/>
<meta content='Admin' name='Author'/>
<meta content='general' name='rating'/>
<meta content='IN' name='geo.country'/>
<link rel='dns-prefetch' href='//1.bp.blogspot.com' />
<link rel='dns-prefetch' href='//1.bp.blogspot.com'/>
<link rel='dns-prefetch' href='//1.bp.blogspot.com'/>
<link rel='dns-prefetch' href='//1.bp.blogspot.com'/>
<link rel='dns-prefetch' href='//googleads.g.doubleclick.net'/>
<link rel='dns-prefetch' href='//seoneurons.com'/>
<link rel='dns-prefetch' href='//www.googletagservices.com'/>
<link rel='dns-prefetch' href='//www.googletagmanager.com'/>
<link rel='dns-prefetch' href='//www.google-analytics.com'/>
<link rel='dns-prefetch' href='//tpc.googlesyndication.com'/>
<link rel='dns-prefetch' href='//pagead2.googlesyndication.com'/>
<link rel='dns-prefetch' href='//adservice.google.co.in'/>
<link rel='dns-prefetch' href='//adservice.google.com'/>
<link rel='preconnect' href='//www.googletagmanager.com'/>
<link rel='preconnect' href='//www.googletagservices.com'/>
<link rel='preconnect' href='//www.facebook.com' />
<link rel='preconnect' href='//connect.facebook.net' />
<!--seoneurons.com Yoast SEO End for Blogger-->
Bạn phải thay thế các giá trị truyền thông xã hội (màu đỏ) bằng các giá trị của bạn trong đoạn mã trên. Để các công cụ tìm kiếm có thể phân tích và xử lý hồ sơ truyền thông xã hội của bạn. Mã này làm cho blog thân thiện với SEO như thế nào?
- Thêm giá trị tìm nạp trước để tăng điểm Tốc độ trang cho trang web của bạn.
- Chèn thẻ meta cho SEO truyền thông xã hội.
Trong mã được cung cấp ở trên này, bạn có thể thay đổi giá trị theo trang web của mình. Để đánh dấu lược đồ hoàn chỉnh và triển khai HTML5, bạn có thể sử dụng chủ đề Blogger BloggerMag, TezzBlog cho blog blogger của mình. Ngược lại, nếu bạn muốn giữ lại chủ đề cũ hơn, bạn có thể sử dụng mã bên dưới. Mã này sẽ bắt đầu cải thiện trang web của bạn từng ngày.
Thêm đánh dấu lược đồ vào Blogger
Thẻ Schema Markup dành cho kết quả đoạn mã chi tiết. Plugin Yoast SEO tạo đánh dấu lược đồ cho mỗi trang. Tương tự, chúng tôi sẽ tạo đánh dấu lược đồ cho mỗi bài đăng.
Trước tiên, bạn phải kiểm tra xem chủ đề Blogger của bạn có hỗ trợ đánh dấu Schema hay không. Để làm điều này, bạn phải thực hiện kiểm tra dữ liệu cấu trúc.
Nếu Đánh dấu lược đồ không có sẵn với chủ đề Blogger, bạn có thể xem xét thêm đánh dấu lược đồ vào blog Blogger.
Bạn phải dán đoạn mã sau vào bên dưới thẻ <data:post.body/> trong chủ đề Blogger.
<b:if cond='data:view.isPost'>
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Article",
"@id": "<data:post.url/>#post-body-<data:post.id/>",
"mainEntityOfPage": "<data:post.url/>",
"headline": "<data:post.title/>",
"name": "<data:post.title/>",
"url": "<data:post.url/>",
"description": "<data:blog.metaDescription/>",
"image": "<data:post.featuredImage/>",
"datePublished": "<data:post.date.iso8601/>",
"dateModified": "<data:post.date.iso8601/>",
"author": {
"@type": "Person",
"name": "<data:post.author.name/>",
"url": "<data:blog.homepageUrl.jsonEscaped/>"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.homepageUrl.jsonEscaped/>",
"description": "Replace this line with your website tagline",
"logo": {
"@type": "ImageObject",
"url": "https://2.bp.blogspot.com/-wODeJOyrz0I/W5jkgWMQwUI/AAAAAAAAI2Q/_4jViZ-AE5sUPO9zq-seQr3ueykHJzEmQCLcBGAs/s1600/your-website-logo.png",
"width": 600,
"height": 60
}
}
}
</script>
</b:if>Bạn phải thay thế các giá trị màu đỏ bằng các giá trị của trang web của mình. Lưu các giá trị này ngay bên dưới vào thẻ <data:post.body/>. Mã này cho phép blog Blogger hiển thị kết quả đoạn mã chi tiết.
Kết luận
Trong hướng dẫn này, chúng tôi đã hiểu các chủ đề Blogger sẵn sàng cho Yoast SEO, tối ưu hóa nội dung bằng plugin Yoast SEO và xuất bản nó trên blog BLogger. Và sơ đồ trang web XML cho blog Blogger.
Chúng tôi cũng hiểu cách triển khai các tính năng Plugin Yoast cho chủ đề Blogger hiện tại. Nếu bạn có bất kỳ nghi ngờ nào về bài viết. Bạn có thể hỏi điều này trong phần bình luận được cung cấp bên dưới.







Trả lời
Bạn phải đăng nhập để gửi bình luận.