Google tung ra các bản cập nhật quan trọng về web cốt lõi cho tất cả các trang web. Tôi có thể thấy nhiều trang web được hưởng lợi từ chủ đề này, đồng thời cũng có rất nhiều trang web bị sập. Công cụ thông tin chi tiết về tốc độ trang của Google khuyến nghị lưu trữ hình ảnh nextGen. Bài viết này sẽ thảo luận về cách chúng tôi có thể cung cấp hình ảnh nextGen cho blog Blogger.
Hình ảnh NextGen WebP trong Blog Blogger.
Bạn có thể phân phối hình ảnh Thế hệ tiếp theo cho trang web WordPress với sự trợ giúp của plugin. Rất tiếc, blog Blogger không hỗ trợ plugin nhưng được hỗ trợ bởi Máy chủ hình ảnh Google mạnh mẽ. Máy chủ hình ảnh của Google có thể phân phát hình ảnh webP, bất kể định dạng tệp được tải lên.

Blogger có một máy chủ hình ảnh mạnh mẽ của Google. Điều đó có thể phục vụ hầu hết mọi loại hình ảnh theo yêu cầu.
Làm cách nào bạn có thể tải hình ảnh webP lên Blogger?
Bạn có thể tải hình ảnh JPG, JPEG và PNG lên blog Blogger. Blogger tự động chuyển đổi các tệp này sang định dạng webP. Hãy hiểu cách yêu cầu hình ảnh nextGen từ Blogger: Tải tệp hình ảnh lên trang tổng quan Blogger, như hiển thị bên dưới.

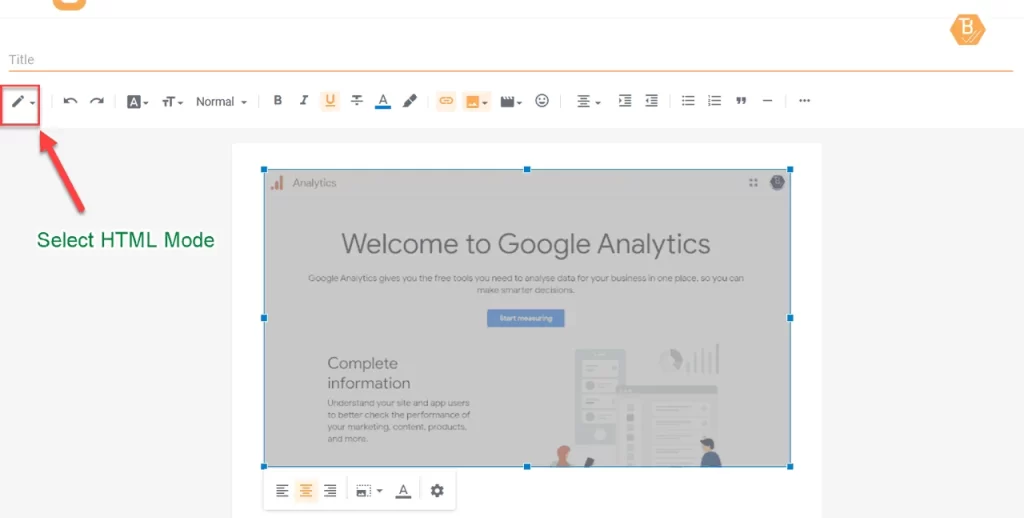
Bây giờ thay đổi chế độ HTML bằng chế độ chỉnh sửa và nhấp vào nút chỉnh sửa (bút chì) ở góc trên bên trái. Chọn chế độ HTML để chuyển đổi sang hình ảnh Blogger ở định dạng webP NextGen.
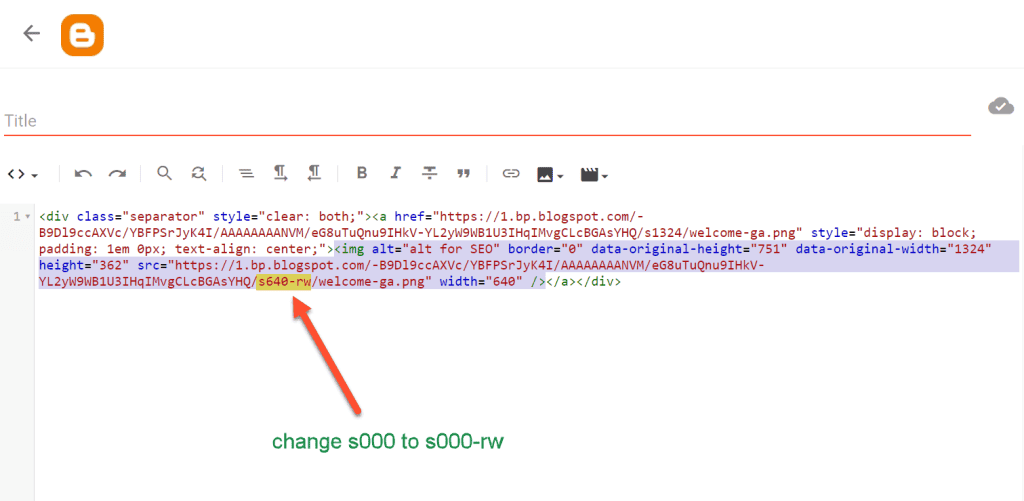
Bạn sẽ thấy một mã tương tự như được hiển thị ở trên. Bạn phải chỉnh sửa liên kết nguồn của hình ảnh đó là thẻ.
Bạn có thể phục vụ các kích thước và định dạng hình ảnh khác nhau bằng máy chủ hình ảnh của Google. Để thực hiện hành động này, hãy thay đổi giá trị kích thước được cung cấp trong mã src trong thẻ. Trong hình trên, kích thước được khai báo là s640, nghĩa là hình ảnh có kích thước trung bình sẽ phục vụ, thay đổi s640 thành s320 cho kích thước hình ảnh nhỏ. Thay đổi giá trị kích thước theo nhu cầu của bạn.

Sử dụng giá trị -rw này trong hình ảnh, bạn có thể cung cấp các hình ảnh webp tiếp theo cho Blogger. Chỉ cần thay đổi s320 thành s320-rw hoặc thay đổi s640 thành s640-rw. Bạn phải thêm -rw sau giá trị kích thước của hình ảnh cho webP.
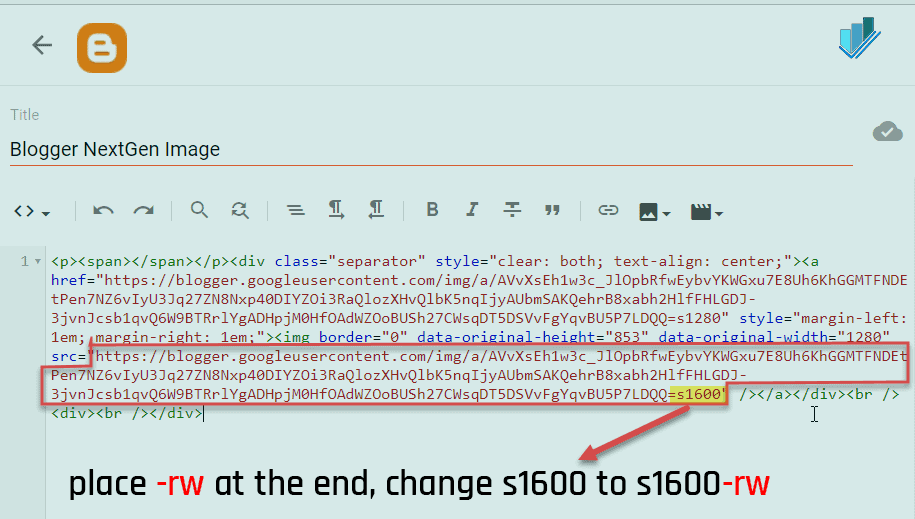
Cấu trúc URL hình ảnh được Blogger cập nhật (cập nhật năm 2022).
Vào năm 2022, Blogger đã ngừng sử dụng cấu trúc cũ dành cho hình ảnh trên Blogger và giới thiệu cấu trúc mới. Không có thay đổi nào đối với các video tải lên cũ.
Cấu trúc URL hình ảnh mới nhất của Blogger mang các thuộc tính hình ảnh như kích thước, loại, v.v.

Bạn phải đặt -rw ở cuối URL hình ảnh và xuất bản nội dung.
Bây giờ hãy cập nhật bài đăng của bạn, hình ảnh hiện đã được chuyển đổi và phân phát ở định dạng webP. Bạn có thể kiểm tra nó bằng cách kéo hình ảnh trên màn hình máy tính để bàn.
Thực hiện theo bước trên bất cứ khi nào bạn tải hình ảnh mới lên Blogger và chuyển đổi hình ảnh đó sang định dạng webP NextGen.
Chủ đề của bạn không hỗ trợ định dạng webP?
Mọi hình ảnh bạn bí mật sẽ đóng vai trò là hình ảnh webP. Tuy nhiên, chủ đề Blogger của bạn có khả năng xử lý các yêu cầu hình ảnh webP không?
Nó có thể gây ra vấn đề với chủ đề của bạn, chẳng hạn như một số tiện ích có thể không hiển thị. Tất cả là do chủ đề Blogger bạn đang sử dụng không hỗ trợ webP nextGen.
Để giải quyết vấn đề này, Chỉnh sửa chủ đề Blogger và thay đổi tệp chức năng chủ đề chính (tệp js dài thường nằm ngay trước thẻ </body>).
Bạn có thể thêm một số cập nhật vào mẫu hoặc chủ đề blogger của mình. Đó là.
replace('/s72-c','/s680')Thay thế đoạn mã trên bằng đoạn mã sau.
replace('/s72-c','/s680-rw').replace('/s72-rc','/s680-rw')Bạn phải làm theo điều này đối với tất cả các mã tương tự trong tệp chức năng chính. Nếu bạn đang sử dụng chủ đề Blogger miễn phí thì bạn phải giải mã tệp chủ đề.
Nếu bạn không biết làm thế nào để làm điều này? Bạn có thể sử dụng chủ đề Blogger thân thiện với hình ảnh WebP của chúng tôi cho blog Blogger. Chủ đề này sẽ phục vụ tất cả các hình ảnh widget ở định dạng webP. Nhưng đối với hình ảnh bên trong bài đăng, bạn phải làm theo phương pháp -rw cho mọi hình ảnh bạn tải lên.
Tôi hy vọng bạn thích bài viết này về hình ảnh webP NextGen cho blog Blogger. Trong trường hợp có bất kỳ nghi ngờ nào, vui lòng hỏi trong phần bình luận bên dưới.







Trả lời
Bạn phải đăng nhập để gửi bình luận.