Bài viết này sẽ thảo luận về cách tăng tốc trang web Blogger và nhận được hơn 90 điểm PageSpeed Insights.
Google đã thông báo rằng họ sẽ coi các chỉ số quan trọng về web cốt lõi là yếu tố xếp hạng từ giữa tháng 6 năm 2021. Điều này có nghĩa là tốc độ trang web sẽ là một yếu tố xếp hạng. Vì vậy, chúng ta nên chú trọng đến tốc độ trang web để duy trì hoặc cải thiện thứ hạng của công cụ tìm kiếm.

Blogger là sản phẩm của Google và được hỗ trợ bởi các máy chủ tốc độ nhanh. Thật không may, người dùng Blogger Blogspot không thể truy cập các tệp gốc của CMS để nâng cao các quy tắc máy chủ. Nhưng thật may mắn, chúng ta có thể sử dụng những cách sau để tăng tốc website Blogger.
1. Nén hình ảnh hoặc phục vụ hình ảnh thế hệ tiếp theo
Các tập tin media được sử dụng trong blog phải nhẹ. Bạn có thể cân nhắc việc nén hình ảnh trước khi tải lên. Thực hành này sẽ cải thiện đáng kể tốc độ của blog Blogger.
Giả sử bạn đã tải hình ảnh có dung lượng 1 MB lên blog của mình và tốc độ internet của người dùng là 30kB thì sẽ chỉ mất khoảng 35 giây để tải hình ảnh. Đồng thời, nếu kích thước ảnh là 60kB thì sẽ chỉ mất 2 giây. Như vậy đối với đường truyền mạng chậm thì tốc độ sẽ tăng lên khoảng 18 lần.
Làm thế nào để nén hình ảnh?
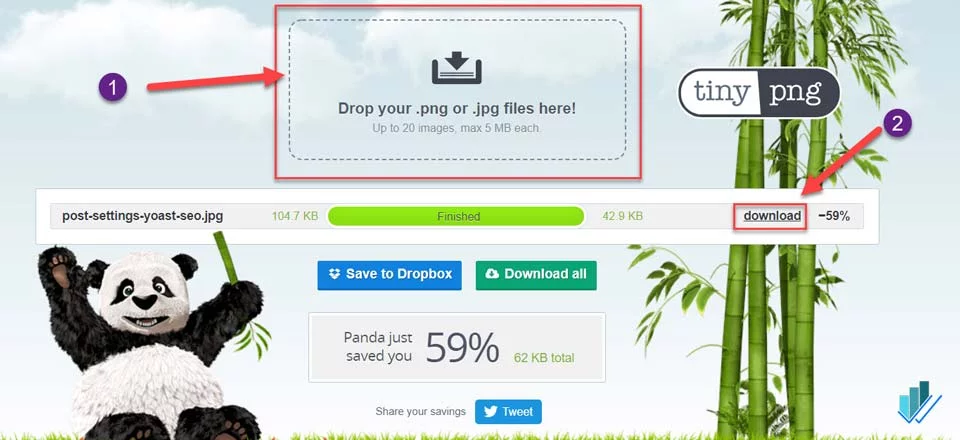
Để nén hình ảnh, bạn có thể sử dụng các trang web như TinyPNG hoặc Compressor.io. Trình nén này không làm thay đổi chất lượng hình ảnh cho web.

Giao diện trên là của trình nén ảnh Tinypng. Bạn có thể thả hình ảnh của mình vào hộp kéo và tải xuống hình ảnh từ liên kết tải xuống được tạo bằng hình ảnh nén.
- Tải hình ảnh thô lên hộp hình ảnh thả xuống, như được hiển thị ở trên,
- Quá trình nén sẽ tự động bắt đầu khi bạn tải hình ảnh lên. Bạn có thể tải xuống hình ảnh kích thước nén.
Cố gắng giữ kích thước hình ảnh nhỏ hơn 100kB. Bạn có thể làm theo hướng dẫn này để cung cấp hình ảnh Thế hệ tiếp theo cho Blogger CMS.
2. Xóa tiện ích không cần thiết.
Giả sử bạn đang sử dụng nhiều tiện ích cho blog Blogger. Sẽ tốt nhất nếu bạn loại bỏ những vật dụng không sử dụng hoặc không cần thiết. Ví dụ: một số trang web sử dụng tiện ích trang Facebook trên trang web của họ. Tuy nhiên, tiện ích Trang Facebook làm giảm tốc độ blog Blogger. Vì vậy, chúng tôi khuyên bạn nên loại bỏ tiện ích này.
Bạn có thể tạo trang biểu mẫu Liên hệ với chúng tôi cho blog Blogger thay thế tiện ích biểu mẫu Liên hệ với chúng tôi. Do đó, nó sẽ giảm kích thước của mỗi trang giúp nâng cao điểm tốc độ trang.
Giả sử bạn sử dụng bất kỳ tiện ích nào của bên thứ ba cho blog. Sau đó thử thêm các tiện ích như vậy vào phần chân trang để tránh chặn hiển thị và tăng tốc blog Blogger.
3. Xóa Javascript và CSS không sử dụng.
Blogger tạo một số tệp javascript và CSS cho mẫu cũ. Nhưng trong các mẫu hiện đại, CSS và JS này không được sử dụng và dành thêm dung lượng. Thật không may, các tệp CSS này cũng gây ra hiện tượng chặn hiển thị trên trang. Vì vậy, tốt nhất bạn nên cân nhắc việc xóa các thẻ này.
Để xóa javascript và CSS không sử dụng, bạn có thể thêm b:css=’false’ b:js=’false’ vào thẻ HTML, như hiển thị bên dưới.
<html b:css='false' b:defaultwidgetversion='2' b:js='false' b:layoutsVersion='3' b:responsive='true' b:templateVersion='1.3.0' expr:class='data:blog.languageDirection' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Bạn có thể đọc hướng dẫn đầy đủ của chúng tôi về cách xóa JS và CSS mặc định khỏi blog Blogger.
4. Đừng sử dụng quá nhiều phông chữ.
Quá nhiều phông chữ mất rất nhiều thời gian để tải từ internet. Vì vậy, hãy cân nhắc sử dụng phông chữ hệ thống hoặc phông chữ chỉ tải. Bạn cũng có thể sử dụng kiểu hiển thị font: trong khi tải phông chữ để hoán đổi thuộc tính. Cách thực hành này sẽ cải thiện tính ổn định và nâng cao điểm Hiển thị Bố cục Tích lũy của trang web.
Nếu bạn không hiểu thuật ngữ trên, hãy thử chỉ tải 1 hoặc 2 phông chữ cho trang web của bạn. Điều này sẽ nâng cao tốc độ của blog Blogger.
5. Adsense Làm chậm tốc độ trang web.
Sau khi được Adsense phê duyệt, bạn có thể kiếm tiền với blog Blogger của mình. Nhưng đồng thời, Adsense làm chậm trang web của bạn. Và có nhiều phương pháp khác nhau có sẵn để tăng tốc trang web của bạn nhưng Adsense thì không.
Tôi đã thử rất nhiều cách để tăng tốc blog Blogger nhưng không thấy hiệu quả gì. Điểm số PageSpeed Insights trên trang web của tôi khi có và không có Adsense luôn duy trì ở mức tương ứng là gần 94 và 31.
Tập lệnh Adsense được tải đồng bộ nhưng vẫn chặn tài nguyên trang. Như vậy chúng ta có thể thực thi đoạn script Adsense khi tải trang xong. Nếu bạn không biết cách thực hiện việc này, hãy làm theo hướng dẫn của chúng tôi về cách tăng tốc trang web sử dụng quảng cáo AdSense.
6. Cài đặt Mẫu nhanh cho blog Blogger.
Mẫu Blogger cung cấp một thiết kế độc đáo cho blog giúp nâng cao trải nghiệm người dùng và tối ưu hóa công cụ tìm kiếm. Nhưng không phải mẫu nào cũng giống nhau. Một số chỉ có thiết kế tốt hoặc được tối ưu hóa tốt cho công cụ tìm kiếm hoặc SEO. Cùng với hai điều này, mẫu phải tải nhanh. Vì vậy trước khi áp dụng bất kỳ chủ đề nào, bạn nên kiểm tra chủ đề đó
- Tốc độ của mẫu,
- UI (Giao diện người dùng) và UX (Trải nghiệm người dùng),
- SEO của chủ đề, ví dụ: Hỗ trợ HTML5 và Schema Markup.
Bạn có thể cân nhắc việc cài đặt chủ đề TezzBlog Blogger cho blog Blogger, bao gồm cả ba tính năng đã thảo luận ở trên. Ngoài ra, chủ đề này không có tài nguyên chặn hiển thị và cũng sử dụng phiên bản jquery mới nhất.
Mẹo bổ sung
Sau khi làm theo các mẹo trên, bạn sẽ thấy các trang tải nhanh hơn trước. Ngoài ra, bạn có thể kiểm tra điểm thông tin chi tiết về Tốc độ trang trước và sau khi áp dụng tất cả cài đặt.
Chúng tôi khuyên bạn nên kiểm tra trang chủ cũng như các trang và bài đăng trong công cụ kiểm tra thông tin chi tiết về Tốc độ trang. Vì điểm PageSpeed của các bài đăng trên blog và trang rất quan trọng để xếp hạng trong kết quả tìm kiếm.
Tôi hy vọng bạn thích bài viết này về cách cải thiện điểm PageSpeed của blog Blogger. Trong trường hợp có bất kỳ nghi ngờ, thắc mắc hoặc phản hồi nào, vui lòng hỏi trong phần bình luận được cung cấp bên dưới.







Trả lời
Bạn phải đăng nhập để gửi bình luận.