Thuật ngữ “Core Web Vitals” đề cập đến một nhóm số liệu do Google giới thiệu để đo tốc độ, khả năng phản hồi và độ ổn định hình ảnh của trang web. Những yếu tố này rất quan trọng trong việc xác định trải nghiệm người dùng tổng thể trên một trang web. Các chỉ số quan trọng về trang web bao gồm ba chỉ số cụ thể: Thời gian hiển thị nội dung lớn nhất (LCP), Độ trễ đầu vào đầu tiên (FID) và Sự thay đổi bố cục tích lũy (CLS).
Những số liệu này không chỉ là những thuật ngữ kỹ thuật ưa thích; chúng đóng một vai trò quan trọng trong Tối ưu hóa Công cụ Tìm kiếm (SEO) và xếp hạng trang. Google đã nói rõ rằng hiệu suất của trang web, được đo bằng các chỉ số quan trọng này, sẽ ảnh hưởng đến thứ hạng tìm kiếm của trang web đó. Do đó, việc hiểu và tối ưu hóa Core Web Vitals là điều cần thiết đối với bất kỳ ai muốn cải thiện khả năng hiển thị và xếp hạng trang web của họ trên các trang kết quả của công cụ tìm kiếm (SERP) của Google.
Các chỉ số quan trọng về trang web cốt lõi là gì?
Core Web Vitals là một tập hợp các số liệu do Google phát triển để đo lường chất lượng trải nghiệm của người dùng trên một trang web. Các số liệu này tập trung vào ba khía cạnh chính của trải nghiệm người dùng: tải, tính tương tác và độ ổn định hình ảnh. Ba số liệu đo lường các khía cạnh này là LCP, FID và CLS.
| Good | Cần cải thiện | Nghèo | |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
- Thời gian hiển thị nội dung lớn nhất (LCP): đo hiệu suất tải của trang web. Nó theo dõi thời gian cần thiết để tải phần tử nội dung lớn nhất trên trang. Điểm LCP tốt là dưới 2,5 giây.
- Độ trễ đầu vào đầu tiên (FID): đo lường tính tương tác của trang web. Nó theo dõi thời gian người dùng tương tác với trang web sau lần nhấp chuột đầu tiên. Điểm FID tốt là dưới 100 mili giây.
- Thay đổi bố cục tích lũy (CLS): đo lường độ ổn định trực quan của trang web. Nó theo dõi mức độ thay đổi bố cục của trang khi tải. Điểm CLS tốt là dưới 0,1.
Google coi Core Web Vitals là một bộ số liệu hiệu suất quan trọng cho tất cả các trang web và tất cả chủ sở hữu trang web nên đo lường và tối ưu hóa chúng. Chúng được thiết kế để đo lường cách người dùng trong thế giới thực cảm nhận trải nghiệm của một trang web, ngoài các thông số kỹ thuật thô. Các chỉ số quan trọng tập trung vào ba khía cạnh của trải nghiệm người dùng: tải, tính tương tác và độ ổn định hình ảnh, đồng thời bao gồm ba chỉ số cụ thể: Thời gian hiển thị nội dung lớn nhất (LCP), Độ trễ đầu vào đầu tiên (FID) và Sự thay đổi bố cục tích lũy (CLS). Hãy đi sâu vào chi tiết từng số liệu này.
Sơn có nội dung lớn nhất (LCP)
Thời gian hiển thị nội dung lớn nhất (LCP) là số liệu hiệu suất đo khoảng thời gian để phần tử nội dung lớn nhất trên trang web hiển thị trong khung nhìn. Đây có thể là hình ảnh, video hoặc thậm chí là khối văn bản. Phần tử “lớn nhất” thường là phần tử chiếm nhiều không gian nhất trên khung nhìn.
LCP là một số liệu quan trọng vì nó cho biết rõ ràng khi nào nội dung chính của trang đã hiển thị xong trên màn hình. Điều này rất quan trọng vì người dùng không thể tương tác với trang web cho đến khi nội dung chính được tải. Nếu LCP quá cao, người dùng có thể cảm nhận trang này chậm, dẫn đến trải nghiệm người dùng kém.
Google gợi ý rằng để mang lại trải nghiệm tốt cho người dùng, LCP sẽ diễn ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải lần đầu tiên. Để cải thiện LCP, bạn có thể xem xét các chiến lược như tối ưu hóa thời gian phản hồi của máy chủ, bật bộ đệm, nén hình ảnh và giảm thiểu CSS. Việc loại bỏ mọi JavaScript và CSS chặn hiển thị có thể cản trở việc tải nội dung lớn nhất cũng rất quan trọng.
Độ trễ đầu vào đầu tiên (FID)
Độ trễ đầu vào đầu tiên (FID) là số liệu lấy người dùng làm trung tâm để đo khả năng phản hồi của tải. Nó định lượng trải nghiệm mà người dùng cảm thấy khi cố gắng tương tác với các trang không phản hồi — FID thấp giúp đảm bảo rằng trang đó có thể sử dụng được.
FID đo thời gian từ khi người dùng tương tác lần đầu với trang của bạn (khi họ nhấp vào liên kết, nhấn vào nút, v.v.) cho đến khi trình duyệt thực sự có thể phản hồi với tương tác đó. Sự chậm trễ này thường xảy ra do trình duyệt đang bận thực hiện các tác vụ khác, chẳng hạn như tải các tệp JavaScript nặng.
FID thấp là dấu hiệu của một trang web có tính tương tác và phản hồi nhanh với thông tin đầu vào của người dùng. Google khuyến nghị FID dưới 100 mili giây để có trải nghiệm tốt cho người dùng. Để cải thiện FID, hãy giảm thiểu (hoặc trì hoãn) JavaScript, sử dụng nhân viên web và giữ số lượng yêu cầu ở mức thấp cũng như kích thước truyền nhỏ. Chia nhỏ Nhiệm vụ dài cũng có thể giúp giảm FID cũng như các số liệu tương tác khác.
Thay đổi bố cục tích lũy (CLS)
Sự thay đổi bố cục tích lũy (CLS) là số liệu đo lường độ ổn định của hình ảnh. Nó định lượng có bao nhiêu phần tử trên trang dịch chuyển trong khi tải. Điều này rất quan trọng vì sự chuyển động không mong muốn của nội dung trang thường dẫn đến trải nghiệm người dùng kém.
Điểm CLS được tính bằng cách xem xét tỷ lệ tác động và khoảng cách. Phần tác động đo lường mức độ tác động của một phần tử không ổn định đến khu vực khung nhìn giữa hai khung. Phần khoảng cách đo khoảng cách mà các phần tử không ổn định đã di chuyển so với khung nhìn.
Điểm CLS thấp có nghĩa là trang ổn định; điểm CLS cao có nghĩa là các thành phần trên trang thay đổi nhiều trong quá trình tải, điều này có thể gây khó chịu cho người dùng. Google khuyến nghị điểm CLS dưới 0,1 để có trải nghiệm người dùng tốt.
Cải thiện CLS liên quan đến việc luôn bao gồm các thuộc tính kích thước trên hình ảnh và thành phần video của bạn hoặc đảm bảo văn bản không thay đổi kích thước khi tải phông chữ web. Nó cũng liên quan đến việc tránh chèn nội dung lên trên nội dung hiện có trừ khi đáp lại sự tương tác của người dùng.
Tại sao Core Web Vitals lại quan trọng?
Core Web Vitals rất cần thiết vì chúng tác động trực tiếp đến trải nghiệm người dùng. Một trang web tải chậm sẽ không phản hồi hoặc có bố cục thay đổi liên tục gây khó chịu cho người dùng và có thể dẫn đến tỷ lệ thoát cao. Google sử dụng Core Web Vitals làm yếu tố xếp hạng trong kết quả tìm kiếm, nghĩa là các trang web hoạt động kém về các số liệu này sẽ ít có khả năng hiển thị trong kết quả tìm kiếm.
Công cụ đo lường các chỉ số quan trọng của trang web cốt lõi
Một số công cụ có sẵn để đo lường Core Web Vitals, bao gồm cả bộ công cụ của riêng Google. Google Search Console cung cấp:
- Một báo cáo chuyên dụng về Core Web Vitals.
- Cung cấp số liệu trên toàn trang web cho thiết bị di động và máy tính để bàn.
- Làm nổi bật bất kỳ trang nào cần chú ý.
PageSpeed Insights là một công cụ khác của Google cung cấp thông tin về Core Web Vitals. Nó cung cấp cả dữ liệu trong thế giới thực (trường) và dữ liệu phòng thí nghiệm về hiệu suất của trang. Bạn có thể sử dụng Chrome DevTools để đo lường Các chỉ số quan trọng về trang web. Công cụ này cung cấp cho bạn số liệu đo lường chi tiết hơn cho mỗi lần tương tác.
Các công cụ và API khác, chẳng hạn như Báo cáo trải nghiệm người dùng Chrome (CrUX), Lighthouse và thư viện JavaScript Web Vitals, cũng có thể được sử dụng để đo lường và báo cáo về Core Web Vitals.
Kiểm tra báo cáo
Để kiểm tra báo cáo Core Web Vitals cho trang web của bạn trong Google Search Console, hãy làm theo các bước sau:
- Đăng nhập vào tài khoản Google Search Console của bạn.
- Chọn trang web bạn muốn kiểm tra.
- Nhấp vào “Core Web Vitals” ở menu bên trái.
- Xem lại báo cáo để xem trang web của bạn hoạt động như thế nào trên ba số liệu.
Dữ liệu mấu chốt
Báo cáo Core Web Vitals trong Google Search Console cũng bao gồm dữ liệu CrUX (Trải nghiệm người dùng Chrome). Dữ liệu này được thu thập từ trải nghiệm thực tế của người dùng và cung cấp thêm thông tin chi tiết về cách người dùng tương tác với trang web của bạn. Nó bao gồm các số liệu như TTFB (Thời gian tính đến byte đầu tiên), FCP (Thời gian hiển thị nội dung đầu tiên), TBT (Tổng thời gian chặn) và TTI (Thời gian tương tác).
- Thời gian đến byte đầu tiên (TTFB): đo thời gian cần thiết để nhận byte dữ liệu đầu tiên từ máy chủ. Điểm TTFB tốt là dưới 200 mili giây.
- Thời gian hiển thị nội dung đầu tiên (FCP): đo thời gian cần thiết để phần nội dung đầu tiên được hiển thị trên màn hình. Điểm FCP tốt là dưới 1,5 giây.
- Tổng thời gian chặn (TBT): đo thời gian cần thiết để một trang tương tác. Điểm TBT tốt là dưới 300 mili giây.
- Thời gian tương tác (TTI): đo thời gian cần thiết để trang web tương tác hoàn toàn, cho phép người dùng tương tác với tất cả các thành phần trên trang. Điểm TTI tốt là dưới 5 giây.
Việc đo lường các số liệu này có thể giúp xác định các vấn đề cụ thể về hiệu suất của trang web và cung cấp thông tin chi tiết về cách cải thiện chúng.
Tác động của Core Web Vitals đối với SEO
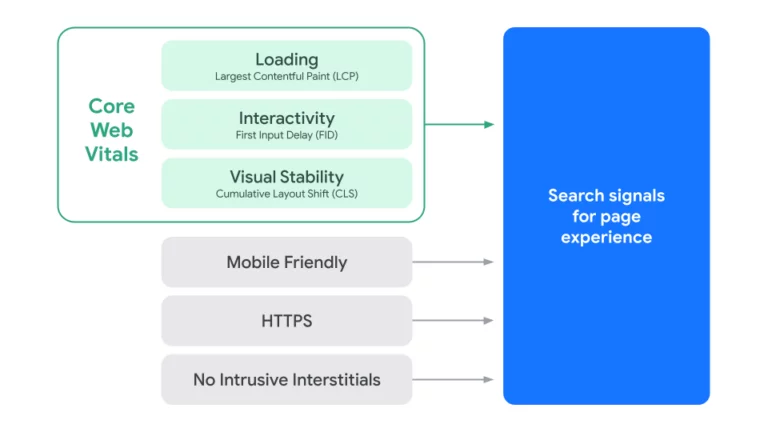
Core Web Vitals là một phần trong tín hiệu Trải nghiệm trên trang của Google, là một tập hợp các yếu tố mà Google sử dụng để đo lường cách người dùng cảm nhận trải nghiệm tương tác với một trang web ngoài giá trị thông tin thuần túy của nó. Nó bao gồm

Google đã tuyên bố rằng những tín hiệu này sẽ được đưa vào bảng xếp hạng tìm kiếm của mình. Điều này có nghĩa là các trang web cung cấp trải nghiệm người dùng kém theo các số liệu này có thể xếp hạng thấp hơn trong kết quả tìm kiếm, trong khi những trang web cung cấp trải nghiệm tốt có thể được tăng hạng và xếp hạng cao hơn.
Một số nghiên cứu điển hình và ví dụ thực tế đã cho thấy tác động của Core Web Vitals đối với SEO. Ví dụ: các trang web cải thiện Core Web Vitals của họ đã nhận thấy lưu lượng truy cập không phải trả tiền tăng đáng kể và thứ hạng SERP được cải thiện. Do đó, việc tối ưu hóa các chỉ số quan trọng này không chỉ là cải thiện trải nghiệm người dùng mà còn là nâng cao khả năng hiển thị và xếp hạng của trang web trên Google.
Tương lai của Core Web Vitals
Google đã chỉ ra rằng bộ số liệu trong Core Web Vitals sẽ phát triển theo thời gian dựa trên kỳ vọng của người dùng và xu hướng thay đổi trong thiết kế web. Công ty cũng tuyên bố rằng ngưỡng cho các số liệu hiện có có thể được cập nhật hoặc các số liệu mới có thể được thêm vào để nắm bắt trải nghiệm người dùng tốt hơn.
Chẳng hạn, Google đã thông báo rằng họ sẽ thay thế FID bằng một số liệu mới có tên là Thời gian nhập đầu tiên (FIT) trong tương lai. Điều này cho thấy Google cam kết tinh chỉnh các số liệu này để đảm bảo chúng đo lường chính xác các khía cạnh quan trọng nhất của trải nghiệm người dùng.
Vai trò của Core Web Vitals trong thực tiễn SEO cũng dự kiến sẽ phát triển. Khi các số liệu này ăn sâu hơn vào chiến lược SEO, các doanh nghiệp và nhà phát triển web sẽ cần liên tục theo dõi và tối ưu hóa các chỉ số quan trọng này để đảm bảo trang web của họ vẫn có tính cạnh tranh trong bảng xếp hạng tìm kiếm.
Kết luận
Tóm lại, Core Web Vitals là một khía cạnh quan trọng của trải nghiệm người dùng và SEO. Chúng cung cấp các chỉ số có thể đo lường được về hiệu suất trang web và mức độ tương tác của người dùng, những yếu tố này ảnh hưởng trực tiếp đến thứ hạng của trang web trên Google.
Mặc dù việc tối ưu hóa cho các chỉ số quan trọng này có thể mang tính kỹ thuật và phức tạp nhưng lợi ích về mặt cải thiện trải nghiệm người dùng và SEO nâng cao là rất đáng kể. Với tương lai của web xoay quanh trải nghiệm người dùng, việc hiểu và tối ưu hóa Core Web Vitals sẽ là chìa khóa cho một trang web thành công và cạnh tranh.
Khi Google tiếp tục tinh chỉnh các số liệu này và kết hợp chúng vào các thuật toán xếp hạng của mình, việc luôn cập nhật những phát triển mới nhất trong Core Web Vitals sẽ rất quan trọng đối với các chuyên gia SEO, nhà phát triển web và chủ sở hữu trang web.






Trả lời
Bạn phải đăng nhập để gửi bình luận.